どうも、副業サラリーマンのClimb(クライム)です。

ブログ初心者は適切な画像サイズとかよく理解できないよね…。テキトウに設定すると凄くカッコ悪いサイトになるし。
では、今回は画像サイズについてお話しますね。画像サイズを統一する事でサイトが洗練されて見えますよ。
以前、以下のようなツイートをしました。
この内容について詳しく解説したいと思います。
私のブログの画像サイズは以下で統一しています。
— クライム@舐めサラ (@climb_tw) February 17, 2020
(横×縦)
▶サムネイル:680 × 390
▶見出し下:500 × 自動調整
▶説明で利用する画像:できる限り正方形
見出し下は高さを指定すればOKです。
ワードプレスの「設定」>「メディア」で変更可能です。#ブログ初心者 #ブログ書け #舐めサラ

サムネイル画像は記事のイメージ画像。
この記事のサムネイルはコレ(↓↓)ですね。

サムネイルのサイズが揃っていないサイトは居心地が悪い。
必ず統一するようにしましょう。
WordPressテーマCocoonの場合
WordPressテーマCocoonをお使いの方は以下。
パソコンでもスマホでも綺麗に表示されます。
WordPressテーマSANGOの場合
WordPressテーマSANGOをお使いの方は以下。
このブログのサムネイルは全てこのサイズです。

ブログの見出し直後の画像は、横幅だけ設定します。
高さは気にしなくて大丈夫。理由は以下。
- 見出し下画像は比較対象が無いため高さを無視できる
- サムネイルは高さがズレると他の記事と並べた時カッコ悪い
理解できない方はサムネイル画像のサイズをバラバラにしてみてください。
とってもダサいTOPページになります…。
WordPressテーマCocoonの場合
Cocoonの場合、見出し直後の画像サイズは以下。
Cocoon開発者の記事にも載ってる内容です。
WordPressテーマSANGOの場合
SANGOの場合、見出し直後の画像サイズは以下。
もちろん、このブログの見出し下画像もこのサイズです。
よく見ると画像毎に高さが違うのが分かると思います。

画像サイズの理論的なお話は、おしまい。
続いて、WordPressの画像サイズを設定します。
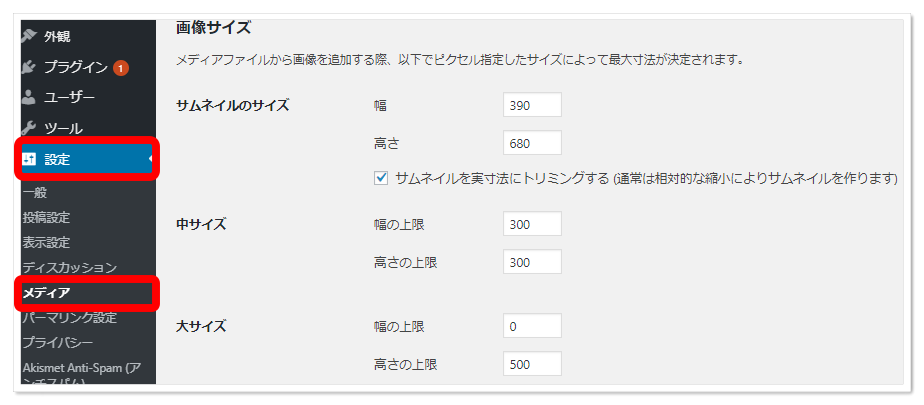
WordPressの設定から画像サイズを変更する
ログイン後、左のメニューから「設定」を選択します。
以下の画面で画像サイズを設定します。

設定自体は超簡単です。
【注意】画像の容量(重さ)にも気を付けよう
容量が重いファイルはロードが長くなる原因になります。
表示スピードが遅いサイトはイライラしますね。
表示が遅いサイトはSEO的に不利。
可能な限り「軽い」画像を使うようにしましょう。
詳細は「画像の容量を軽くする方法」で書いてます。

画像の適正サイズが分かったところで、最後におまけ。
【プロ感】を出すテクニックをご紹介。
イラストか写真か統一する
画像には2種類ありますね。
- イラスト画像
- 写真
この「舐めサラ。ブログ」は写真で統一しています。
写真で統一したサイトに、イラスト画像が混ざると違和感を感じますね。
居心地を良くする為に、イラストか写真かを統一しましょう。
スマホで3~4スクロール毎に画像を入れる
文字だけのサイトは、マジで読み辛いし楽しくない。
なので、定期的に画像を挿入していきましょう。
視覚的に飽きさせない事が離脱率を下げる方法です。
詳細は「読者が飽きない記事構成方法」で書いてます。
サムネイルはサイトのメインカラーに寄せる
サムネイル画像はブログのトップページに表示される、‟記事の顔”です。
つまり、サムネイル画像が貴方のサイトイメージを作っています。
この「舐めサラ。ブログ」は【黒・白・青】の3色をメインカラーとしているため、サムネイルはこの3色を多めに使っています。
サイトトップを見た時に統一感があって心地よいでしょ?
画像の適正サイズと設定方法について紹介しました。
初心者にとって、メンドクサイこと第一位が画像設定です。
- 画像が整うと見た目が洗練される
- 見た目が良いサイトは居心地がいい
- 居心地が良いだけで信頼できる
ライティングがイマイチでも、見た目でプロ感が出ます。
そして、人の脳みそは意外と単純。
初対面の人は2秒で印象が決まると言われます。
という事は、ブログも同じで見た目が大事。