
プロブロガーみたいな記事を作るための手順が知りたい。Cocoonは機能が多すぎて初心者には使いづらいよ。
確かに、Cocoonは初心者が圧倒されるほど機能が充実していますね。つまり、最初は無駄も多い。この記事でその悩みを解決します。
Cocoonは超優秀で無料なWordPressテーマなんですが、優秀過ぎるが故に機能が多すぎて初心者には厳しい部分がありますね。
この記事の手順をマネして貰えれば、初心者のあなたも、すぐに私と同じ構成を作れるようになります。
- ブログ初心者
- カッコイイ記事を書きたい
- 記事執筆時間を短縮したい

詳細手順の前に、ざっくり記事構成を解説します。
抑えるポイントは3つ。
- 冒頭文の構成
- 見出しの構成
- まとめの構成
冒頭文の構成
冒頭文は次の3要素で構成します。
- 読者の悩み吹き出し
- 記事を読むメリット
- ターゲットの読者
冒頭文で「読者の心を掌握」する事で、最後まで記事を読んで貰えるようになります。
見出しの構成
見出しは次の要素で構成します。
- 見出しタイトル<h2>
- 見出しイメージ画像
- 見出し概要の解説
- 小見出し1<h3>
- 小見出し1内容
- 小見出し2<h3>
- 小見出し2内容
1つの見出しに小見出しは、2個~3個が程良いです。
当ブログでは口が酸っぱくなるほど言ってますが、読者を飽きさせない為には「イメージ画像」で手抜きは禁物です。
まとめの構成
最後に記事をまとめます。構成は以下。
- 要点を3行程度でまとめる
- さらに箇条書きでまとめる
- 関連記事を紹介して〆る
一生懸命内容を書いたのに、まとめが無いと締まりません。
読者に起承転結の「結」を意識させるために必須です。

それでは、冒頭文の作り方を紹介します。
- 読者の悩み吹き出し
- 記事を読むメリット
- ターゲットの読者
これら3つの執筆手順です。
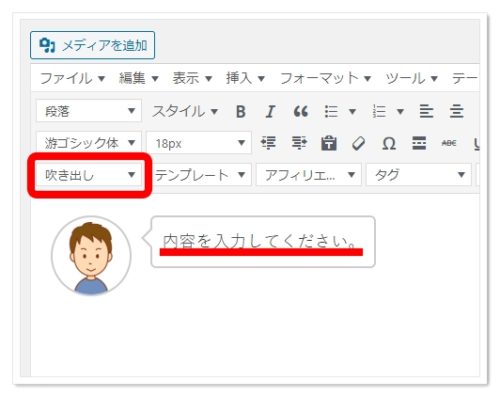
悩みの吹き出し
悩みをストレートに表現して読者の共感を得ます。

Cocoonには吹き出しのメニューが準備されているので簡単に作れますね。
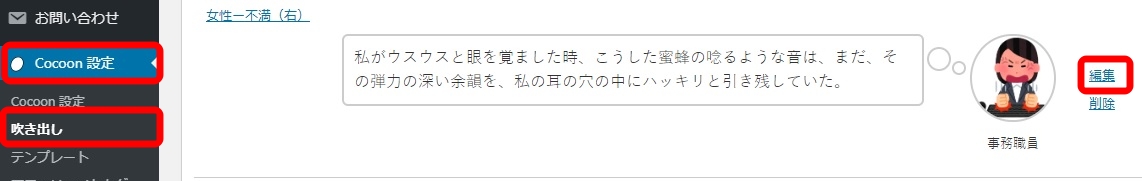
吹き出し画像を変更する手順は以下です。


画面を下までスクロールして【保存】を選択
以上で、アイコンと画像の名称を変更できます。
記事を読むメリットを記載
あなたの記事を読んで、読者が「学習できること」「できるようになること」をシンプルに表現します。
この記事の場合、
Cocoonは超優秀で無料なWordPressテーマなんですが、優秀過ぎるが故に機能が多すぎて初心者には厳しい部分がありますね。
冒頭文より
この記事の手順をマネして貰えれば、初心者のあなたも、すぐに私と同じ構成を作れるようになります。
マークした部分がメリットになります。
記事を読む目的が明確になりますね。
ターゲットの読者
読者に❝自分がこの記事のターゲットである❞事をあえて認識させます。
記事を読む前の読者は「この記事が自分に有益なのか」疑問を抱いてますので、具体的にターゲットを提示して、読者にメリットがある記事だと理解させます。
この記事だと、冒頭の以下ですね。
箇条書きを活用しましょう。
- ブログ初心者
- カッコイイ記事を書きたい
- 記事執筆時間を短縮したい

続いて見出しの作り方を説明します。
構成要素は以下。
- 見出しタイトル<h2>
- 見出しイメージ画像
- 見出し概要の解説
- 小見出し1<h3>
- 小見出し1内容
- 小見出し2<h3>
- 小見出し2内容
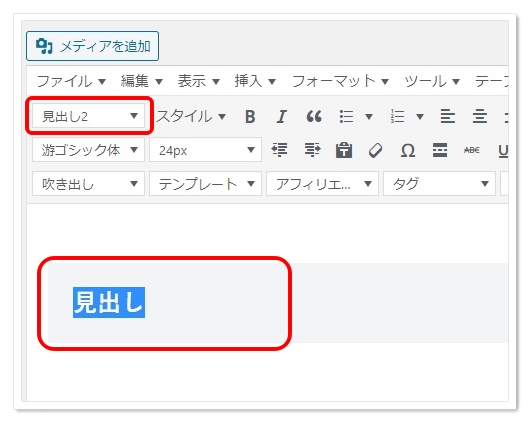
見出しタイトルは<h2>を使う
見出しのタイトルには<h2>を使いましょう。
そして、デザインを統一します。
このブログの見出しデザインは以下で統一してます。
見出しの指定方法は以下。

見出しをドラッグして、「見出し2」を選択します。
簡単ですね。
内容に適切な画像を貼る
見出しの直後には、適切な画像を貼りましょう。
「画像無し」は小説や新聞読んでる気分になるので絶対にNG。
文字だけのコンテンツはつまらないので、視覚に変化を与えましょう。
画像サイズに関しては「適切な画像サイズについて」で解説してます。
見出し概要について
画像の直後には、その見出しを読めば何が分かるか簡単に記載します。
見出しタイトル<h2>の直後に小見出しタイトル<h3>が入るとSEO的に良くないです。
小見出しは<h3>を使う
見出しに<h2>を使ったら、小見出しには<h3>を使いましょう。
これはブロガーの常識です。
- <h1>記事タイトル
- <h2>見出し
- <h3>小見出し
- <h4>さらに詳細説明
という感じで使い分けていきます。
文書は端的に表現する
PREP法と呼ばれる構成をつくります。
次の順番で記していきます。
- 結論(〇〇です!)
- 理由(なぜなら)
- 具体例(たとえば)
- 結論(だから〇〇です!)
全て1行ずつ。
4行で表現する事を意識すると分かりやすい文書になります。
全ての文書をPREPに当てはめる必要は無いです。
書くのが苦手な人は意識しましょう。

ここまで記事を作成したら、最後にまとめを書いておわりです。
まとめの構成は以下です。
- 要点を3行程度でまとめる
- さらに箇条書きでまとめる
- 関連記事を紹介して〆る
記事の総括を3行程度
記事の要点を3行程度でまとめて総括しましょう。
そんなに深く考える必要はありません。
これまで書いてきた内容をまとめるだけでOKです。
具体例が欲しい方は、本記事のまとめを参考にしてください。
要点を箇条書きでまとめる
再度要点を箇条書きでまとめます。
くどいですか?でも、基本的に読者は文章を読みません。
そういう人には箇条書きが刺さるんです。
- 読者は文書を読まない
- 箇条書きは視覚に刺さる
- ほら、読んでるでしょ?
読みやすいですよね。
関連記事を紹介して〆る
最後に関連記事を紹介して〆ます。
せっかく読んでくれた読者を逃すのは勿体無い。
関連性の高い記事の内部リンクを貼って、もう1記事読んでもらいましょう。
関連性の低い内部リンクは読者が冷めるので絶対にNG。
WordPressの無料テーマCocoonでプロっぽい記事を書く手順を纏めました。
冒頭文で読者を掴み、見出し内容を簡潔に記す、これを意識するだけで記事の品質が格段にUPします。
- 冒頭文:共感・引き込み
- 見出し:内容を簡潔に
- まとめ:総括と関連記事紹介
この記事はCocoonでの記事執筆にフォーカスしたものになっています。
吹き出しや箇条書きに関する詳細説明は「読者が飽きない記事構成!離脱率を低くするテクニック」で書いてます。