
2021年のGoogle検索ランキング要素にCoreWebVitalsっていうのが反映されるってね!意味分からんw
サイトの表示速度が重要になるので、よくわからなくても画像の容量だけは意識しておいた方がいいですね。
どうもClimb(クライム)です。2021年よりGoogleの検索順位を決める要素として、Core Web Vitals (コア ウェブ バイタル)という数値を重視するとGoogleが発表しました。
適用開始の6カ月前に再度告知されるようですが、副業ブロガーがたった6カ月でこれに対応するのは至難の業でしょう。
まずは、画像サイズ(容量)の最適化が急務になりますので、少しずつ今までアップした画像を圧縮していきましょう。

まずは、Core Web Vitals(コア ウェブ バイタル)とは何ぞや?
と言う点から紹介していきますね。参考にしたのは以下の記事です。
Google、ウェブサイトのUX健全性を示すWeb Vitalsを導入。3つの重要指標はLCP/FID/CLS
2021年からSEO対策に新要素が加わる
新要素と言っても、現在も重要と言われている指標なので、焦る必要はありませんよ。
- ページの表示速度
- ユーザの操作性
- 表示の安定性
とっても噛み砕いた表現になりますが、これら3点が重要になります。一つずつ解説していきますね。
記事全体が読み込まれるまでの時間ですね。これは、今でも遅いページはNGと言われているので意識している方が多い指標です。
公式にはインタラクティブ性と表現されていますが、ちょっと分かりづらいので「ユーザの操作性」と表現しています。
これは簡単な話で、コメント欄やボタンなどユーザが操作できる対象(オブジェクト)が快適に使えるか…。という点を重視されています。
こちらも噛み砕いてます。公式には「ページコンテンツの視覚的な安定性」とありました。これもピンと来ないですね…。
例えば、スマホでWebページを見ている途中で広告が出てきて「ズルっ」記事全体がスベる事がありませんか?とても不快ですよね?
このようなコンテンツの閲覧を妨害する記事は、表示の安定性が悪いと評価されるようになります。
CoreWebVitals(コアウェブバイタル)とは
上記で解説した3要素がコアウェブバイタルです。
この3要素の正式名称は以下。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
英語アレルギーには辛いwでもご安心ください、さっき説明した3つの内容とリンクしています。
サクッと表示されて、ストレスなく操作できて、コンテンツの閲覧を妨害されることが無いサイトを作ればOK!という事です。
LCP/FID/CLSの確認方法
理屈は分かりましたね。ではこのCore Web Vitalsの3要素(LCP/FID/CLS)を確認する方法をご紹介します。
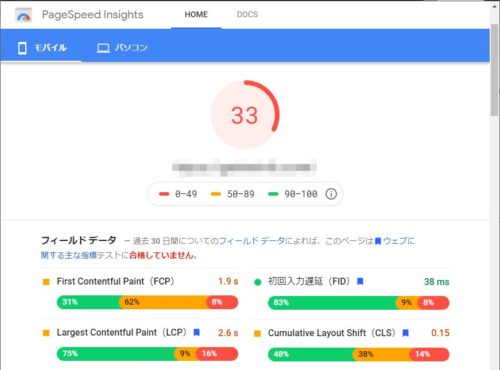
PageSpeed Insights でこれらの指標を確認できますよ。

これは、私が運営するサイトの1つを測定してみたものです…。見ての通りかなり、スコアが悪く改善しないと2021年は圏外に飛ばされちゃうかもしれませんね…。
Core Web Vitalsの指標を確認したら改善点を見ていきましょう。
もちろん、PageSpeed Insights で改善提案を見れるので、そちらを活用していきましょうね!先ほどの私のサイトの場合…

「次世代フォーマットでの画像の配信」という対策をすれば表示速度を2.75秒も改善できるらしいです。
ここで言ってる次世代フォーマットは、JPEG2000やJPEGXR、WebPと呼ばれるもので、プラットフォーム依存があり、詳しくない人には使い辛いという難点があります。
なので、現時点では画像容量を少なくするのが最善策となります。
縦横の大きさではなく容量(バイト数)を意識
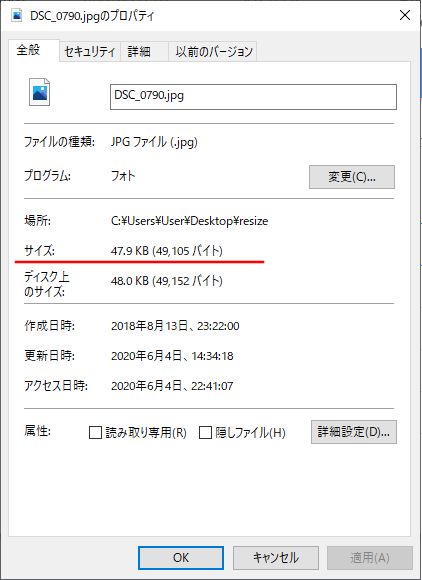
画像サイズと聞くと「大きさ」と捉えられがちですが、ここで言う容量はバイト数(データとしての大きさ)を指します。
画像ファイルを右クリックしてプロパティを押すと、こんなの見えませんか?

このサイズが大きいと、ページの表示に時間がかかる原因になるので、サイズを小さくするようにしましょう。
JPEGでも50KB以下が望ましい
画像ファイルは「JPEG」を使っていると思いますが、JPEGであっても画像サイズは200KB以下、いや50KB以下にしておくのが良いです。
画質は落ちますが、画像1枚のサイズが大きいという理由だけでページ読み込み速度が遅くなり、SEO的に不利になります。
特に、写真画像をブログに乱用している方で一切加工せずに公開されている場合は注意してくださいね。スマホカメラは無加工だと1,000KBバイト以上の容量になります。
画像サイズを圧縮する方法
画像サイズは次の手順で圧縮(小さく)することができます。
画像はPNG形式ではなく、JPEG形式で保存しておきましょう。PNG画像は一度ペイントで開いて「名前を付けて保存」でJPEG形式に変換できます。
無料のWebサービスで圧縮できます。私がよく使っているサービスはこちらです。
使い方は説明するまでもないと思うので割愛しますが、1,200KBあった画像を50KBまで圧縮する事ができる優れたツールです。※圧縮率は画像により差があります
これで容量の小さな画像を作って、使えばページ読み込み速度が遅くなることは防げますので、ちょっと面倒ですが普段から意識していきましょうね。

ページ読み込み速度の議論をしていると、頭を過るのが「モバイル回線の5G」ですよね。
5Gが浸透したときには、このWeb VitalsのLCP(ページ読み込み速度)は無視できるものになるかもしれませんね。
4G/LTEは1秒で2,000Kバイト程度が限界…
では、2020年6月現在で普及している4G/LTEの回線速度を見てみましょう。
2019年12月 山手線4G通信速度実測調査….山手線の「駅ホーム」および「駅間」 全58地点の下り通信速度は、楽天が平均35.1Mbpsでトップとなり、auが30.3Mbpsで続いた。au、NTTドコモ(27.5Mbps)、ソフトバンク(27.5Mbps)
https://japan.zdnet.com/release/30418093/
2019年の実測値が「27Mbps~30Mbps」なので、4G/LTEのモバイル回線では、2Mバイト(2,000Kバイト)のページを約1秒で読み込む事ができます。
実際には、他のアプリの影響で1Mバイト(1,000Kバイト)程度しか読み込めないと考えておくのが賢明です。
つまり、スマホで撮影した無加工の写真をブログに乗せるだけで1,000Kバイトを超えるので、写真1枚をダウンロードするのに1秒かかりますね…。3枚写真を掲載したらそれだけで、3秒もロスすることになります。
モバイル通信速度から考えると、画像圧縮の大切が実感できますね。
5Gでは1秒で400,000Kバイトまで大丈夫?
一方これから、普及していく5G(ファイブジー)と呼ばれる通信規格では、1秒で400,000Kバイトまで読み込む事ができます。
ドコモの発表によれば、「5G」の通信速度は提供開始時点で受信時最大が3.4Gbps、送信時が最大182Mbpsとなる。6月以降はミリ波を導入することもあり、受信時最大4.1Gbps、送信時最大480Mbpsとなる。
https://robotstart.info
1枚1,000Kバイトの画像を使っても、一瞬でページが表示されるので、5Gが浸透してしまえば、画像サイズは気にしなくていいですね。
といっても、スマホカメラも高性能になり、写真1枚100,000Kバイトになっても可笑しくは無いので、やはり油断は禁物でしょう。
今のうちから画像を圧縮して掲載するクセを付けておきましょうね。