
ブログ画像選ぶのサボっちゃうんだけど、何かいい方法無いの?
有りますよ。画像選びは初心者の鬼門ですよね。この記事でその悩みを排除します。
画像選びはブログ初心者にとってかなり苦痛ですね。
この記事では、ブログ初心者向けに以下を解説。
- 画像選びのコツ
- Canvaを使ったサムネイル作成方法
この記事を理解すれば、画像・サムネ選びが10分で終わります。
- ブログ初心者
- 画像関連をサボりたい
- サムネイル加工が苦手
- 画像選びがめんどくさい
- デザインのセンスに自信が無い
- カッコいいサムネイルを作りたい

ブログ画像の選び方について解説します。
既に意識している人も多いと思いますが、復習するつもりで読んでください。
読者の感情に合わせた画像を選ぶ
画像は記事を読む「読者の感情」に合わせたものを選びます。
次の様な効果を狙っています。
- 読者に共感を与える
- 親近感を抱かせる
- 悩みが解決しそう!と期待させる
共感を生めば読者はその記事に引き込まれます。
そうすると最後まで読んでもらえますね。
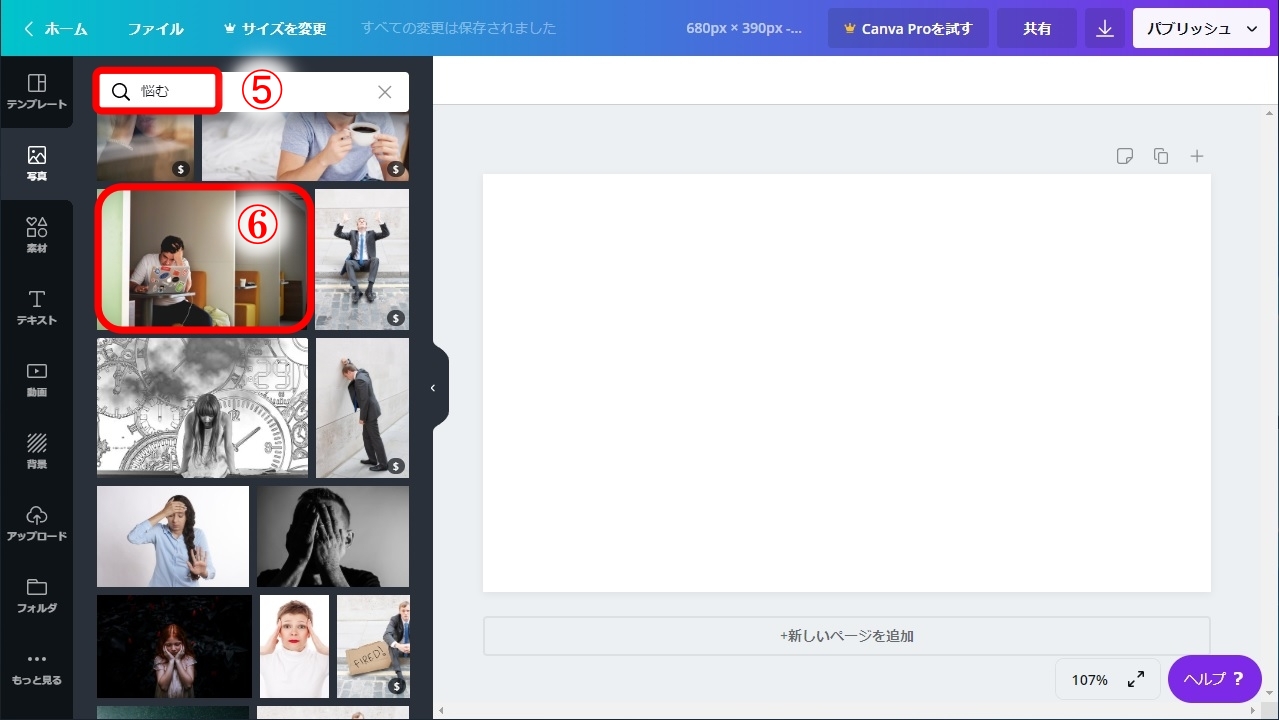
画像は感情キーワードで検索する
感情キーワードを使い、記事に最適な画像を探します。
『前向き』な記事と『悩みの重い』記事では選び方が異なりますので注意。
例:前向きな記事
【記事タイトル】
疲れが取れない時に効く!エナジードリンク3選!
エナジードリンクが活力を彷彿させるので、次のような感情キーワードを使って画像を検索します。
- やる気
- 元気
- 爆笑
- 頑張る
例:悩みの重い記事
理不尽な上司に怒鳴られて辛い…メンタル崩壊を防ぐ方法
ここで、悩み解消後の元気ハツラツ系の画像は不快。
怒られている当事者の感情キーワードで画像を検索します。
- 理不尽
- 泣きそう
- 苦しい
- 死にたい
- 吐きそう
読者の事を考えて画像を選定しましょうね。
読者を想定して記事を書く方法は「ペルソナ設定の重要性」で書いてます。
画像のサイズは必ず揃える
画像サイズは必ず揃えます。
最低限、以下2種の画像サイズは徹底して揃えること。
- サムネイルサイズ
- 見出し下画像サイズ
この2つさえ統一されていれば洗練された記事に見えます。
画像サイズについては「ブログに適切な画像サイズ」で詳しく解説してます。

画像選定のコツを理解したら、次はオススメの画像サービスを覚えてください。
私は、Canvaという無料でも使えるサービスを愛用しています。
基本は無料で使える
Canvaは無料で使えるデザインサービスです。
有料版もありますが以下2点は無料で十分。
- サムネイル画像作成
- 見出し下画像検索
この記事の画像は無料版の機能だけで作成しています。
ね?文句ないでしょ?
デザインテンプレートと写真の数が多い
Canvaの最大のウリは、デザインのテンプレートが多い点。
- ブログバナー
- Tiwtterヘッダー
- Youtubeサムネイル
- 本の表紙
- プレゼンテーション
- パンフレット
- 名刺
- などなど
ブログだけではなく他のサービスにも対応できます。
柔軟性は抜群です。※有料版のみ提供の機能有り
写真の数は数百万点以上。
有料も含みますが無料で十分です。
Canvaを使うと「ぱくたそ」の利用頻度が激減しますw

Canvaでサムネイルを作る方法を説明します。
Canvaに登録
Canvaに登録しましょう。Gmailアカウントでの登録がオススメです。
Google chromeに紐づくアカウントなら自動ログインできます。
サムネイルを作成する【動画】
サムネイルを作成する【テキスト】
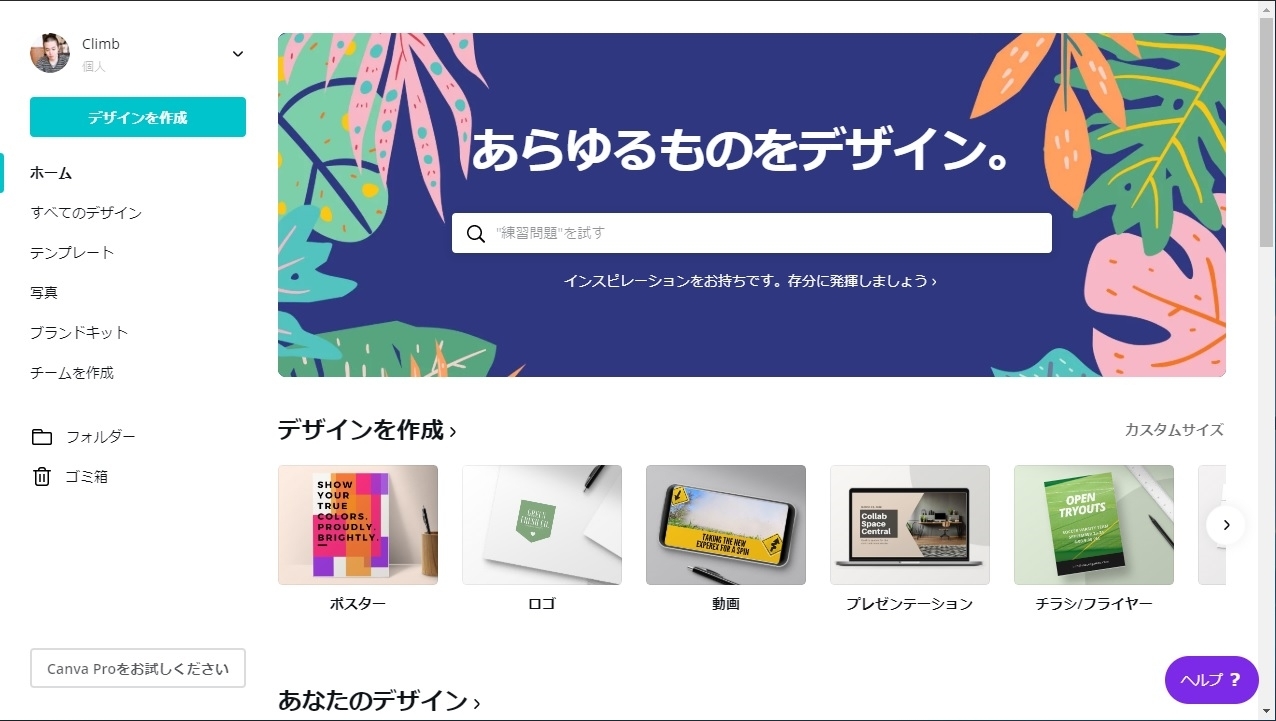
以下手順で操作して頂ければ簡単にサムネイルを作成できます。
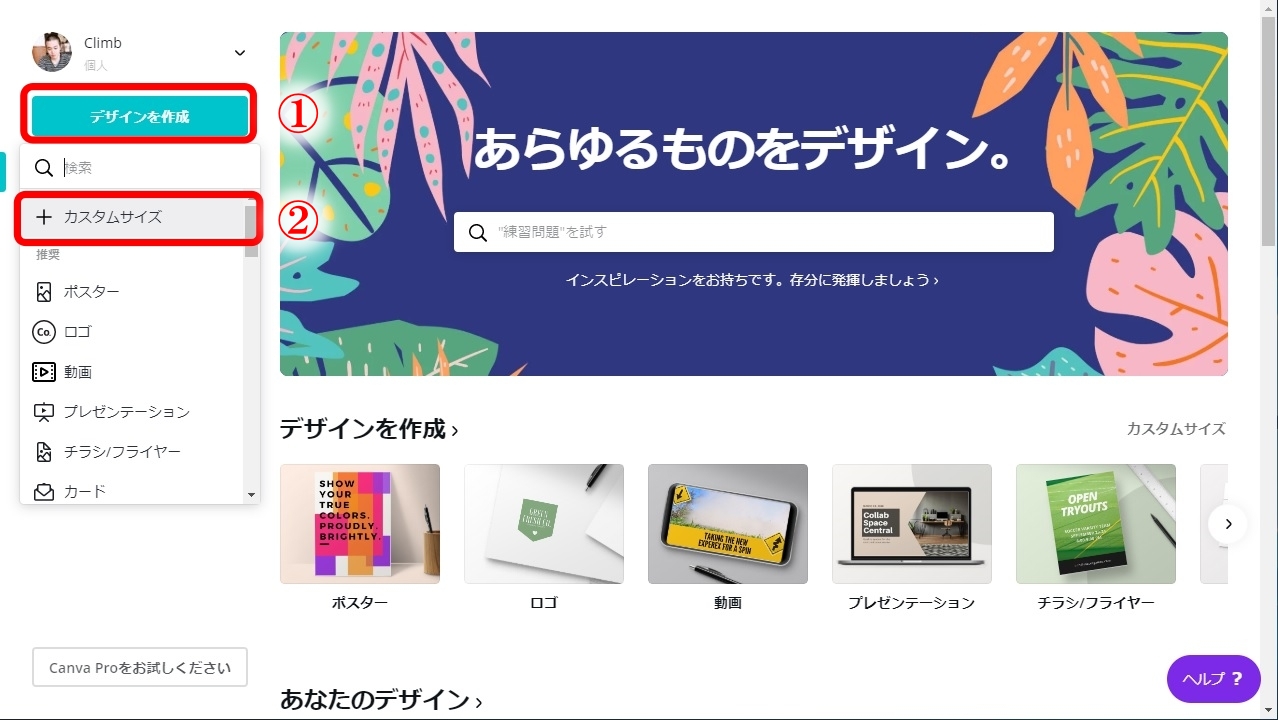
Canvaにアクセスし「ホーム」を選択した状態です。



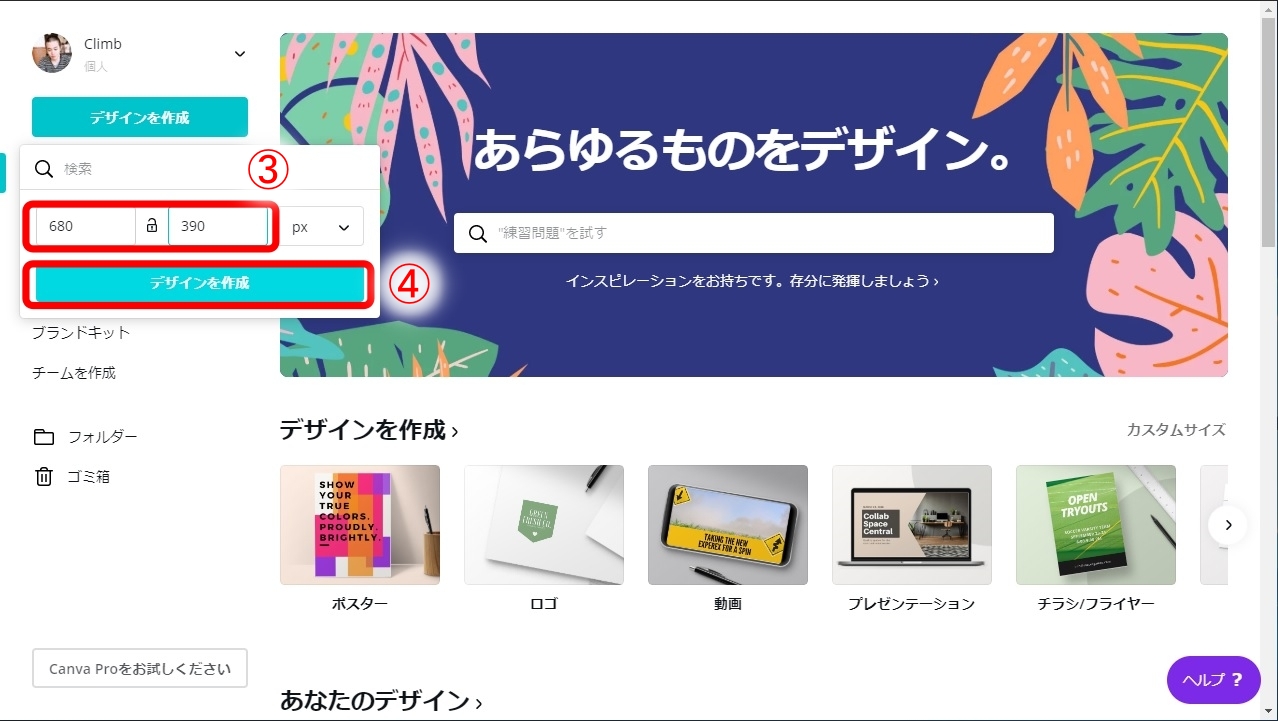
サイズは普段使っているサムネイルサイズを指定する。

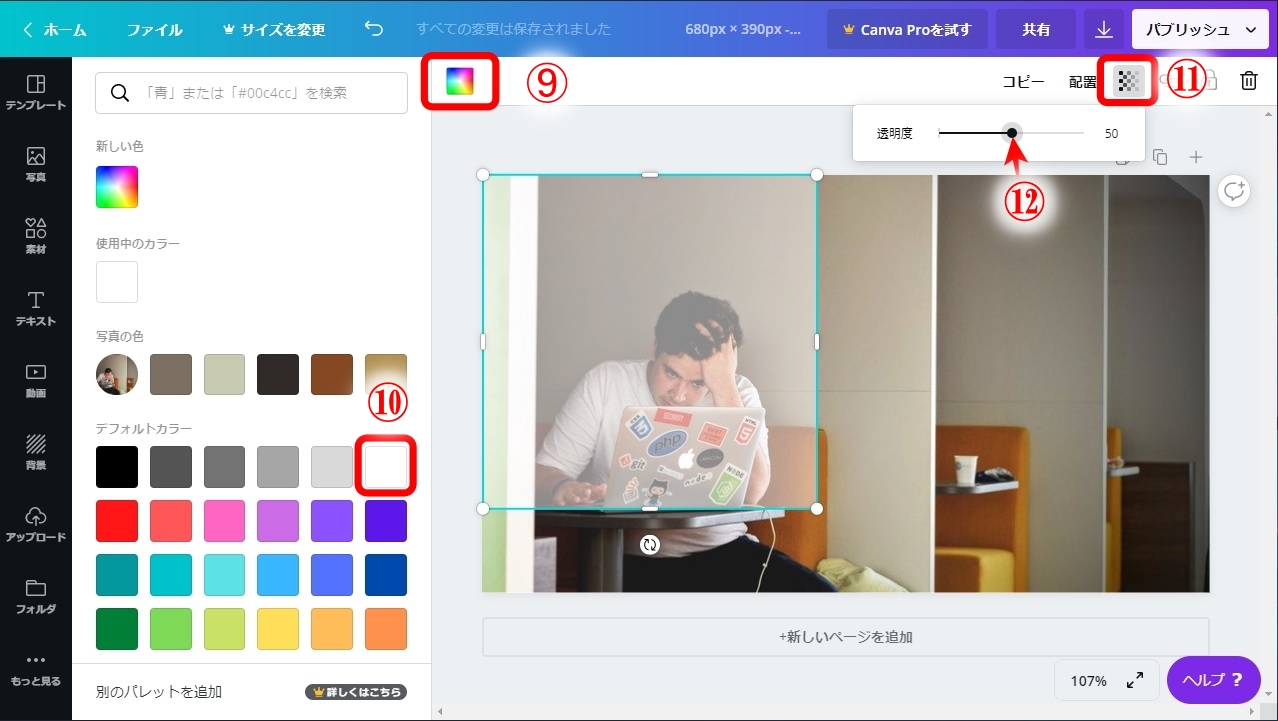
画像を選択したら、画像サイズいっぱいに広げる。


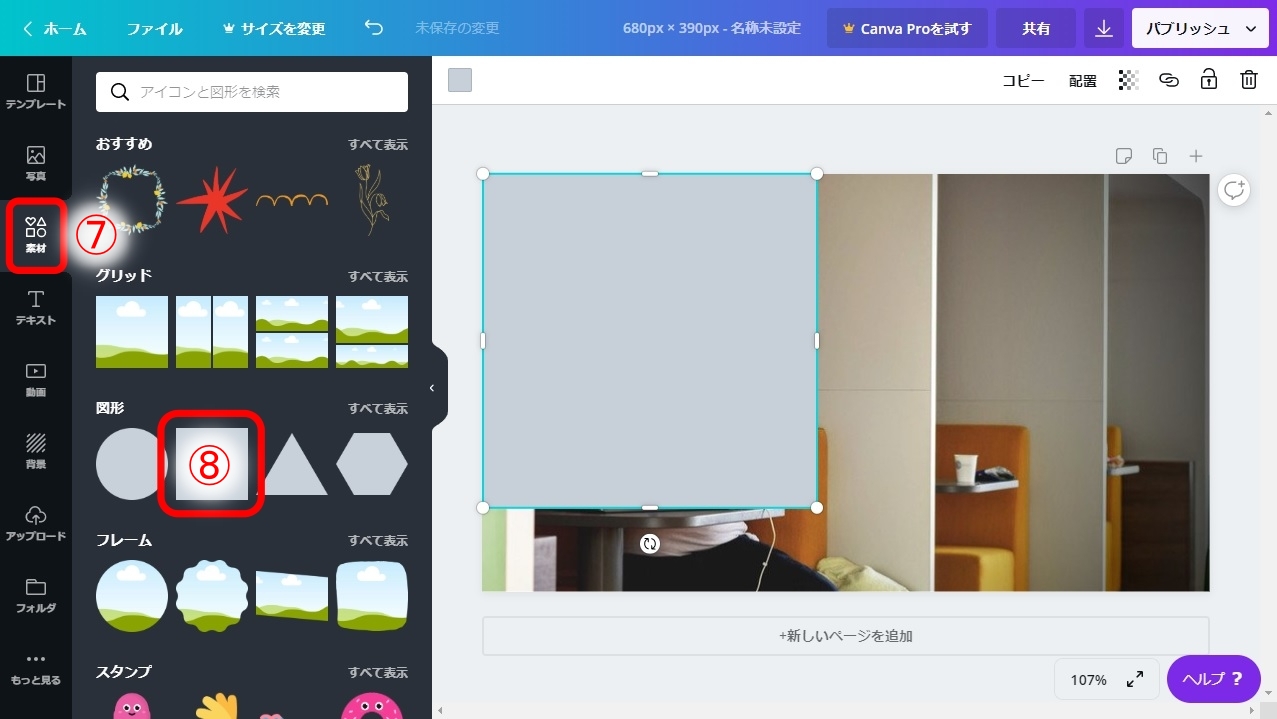
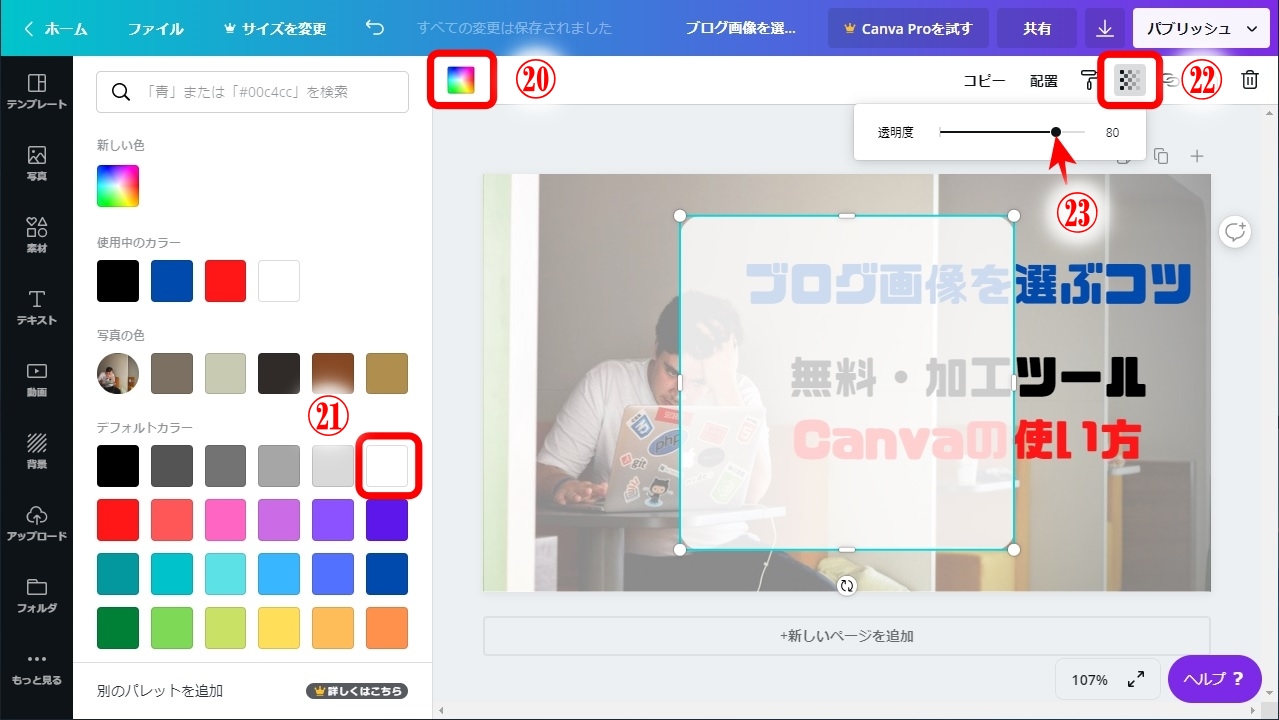
透過設定が完了したら、正方形の枠を画像サイズいっぱいに広げる。


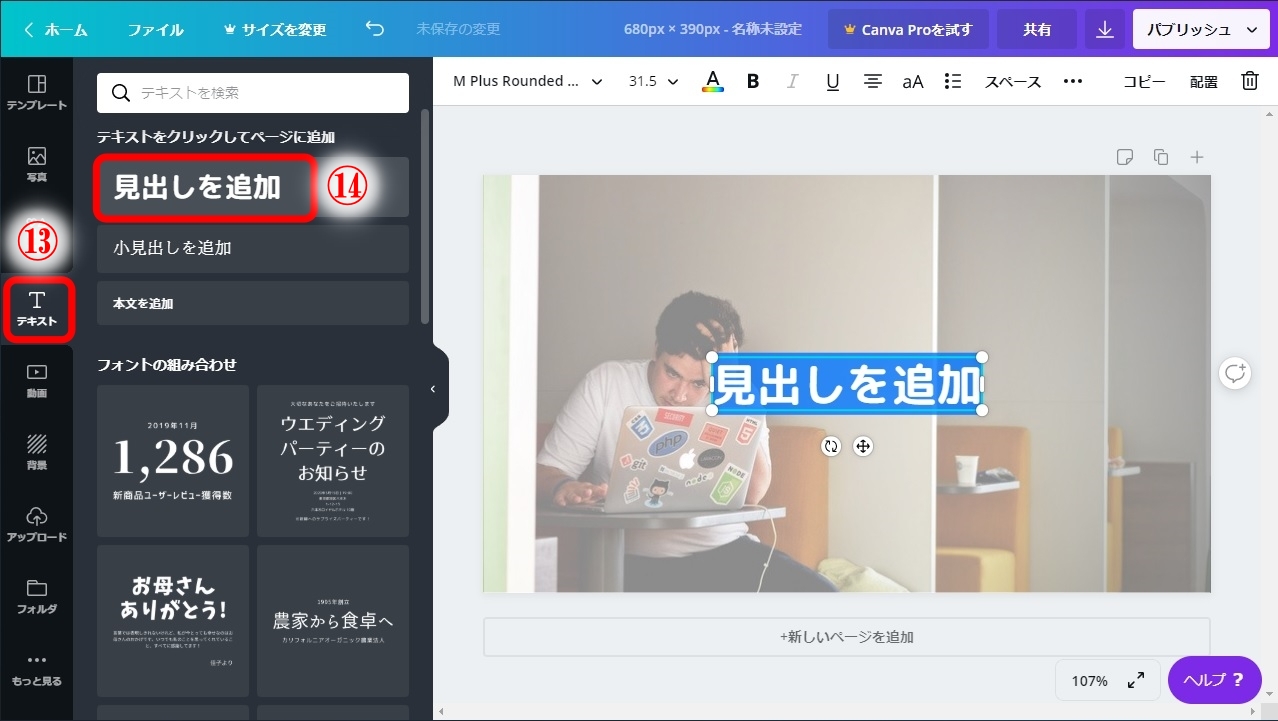
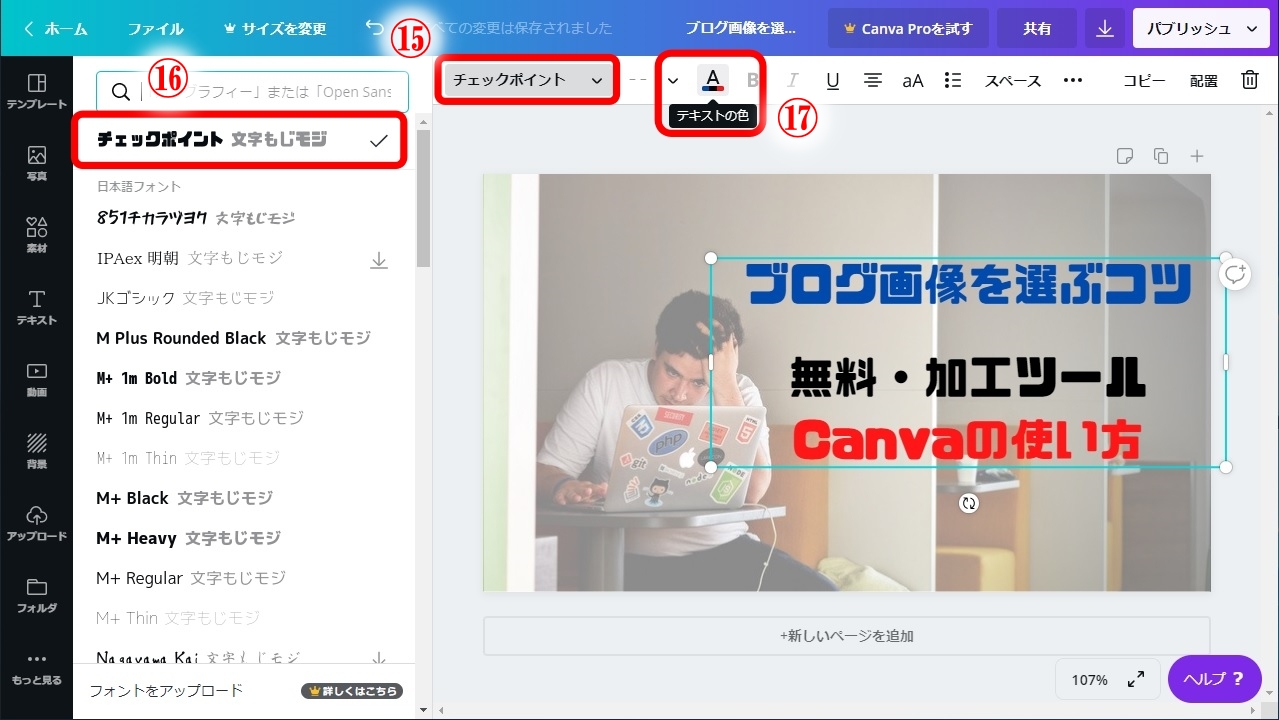
色は対象の文字をドラッグして (選択した状態で) 指定する。

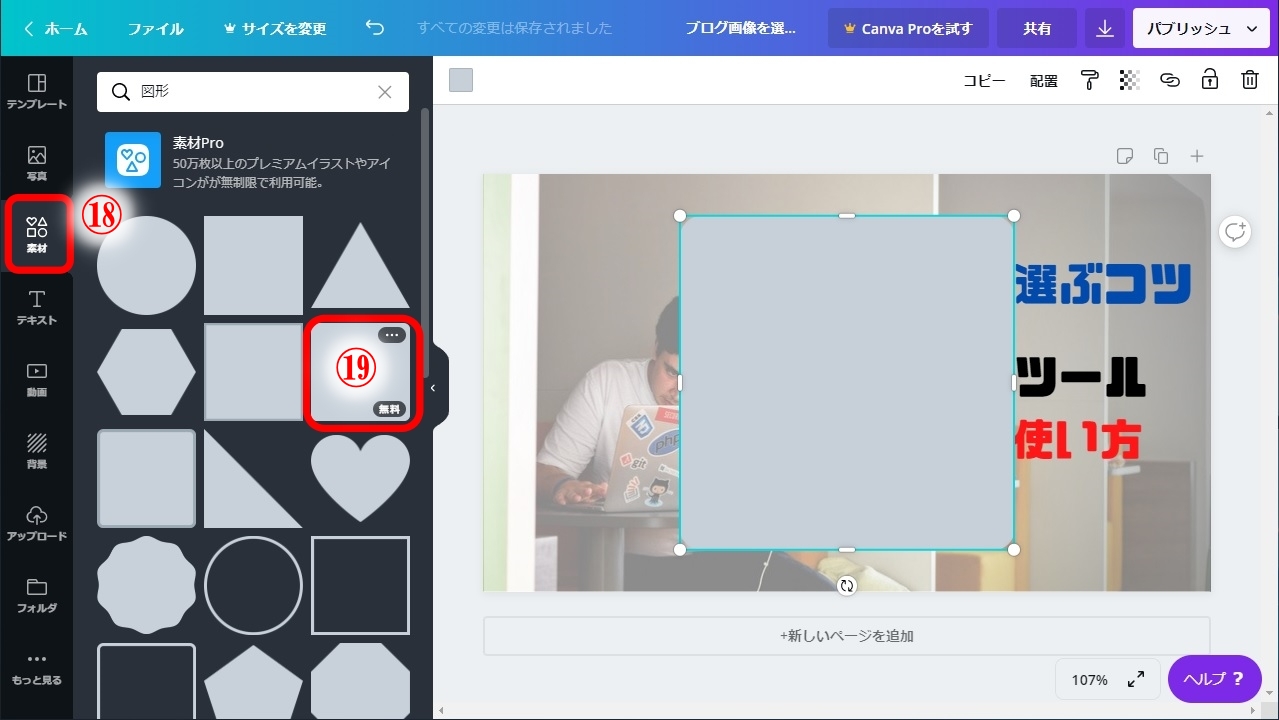
※⑱素材選択後に「図形」の「すべて表示」を選択

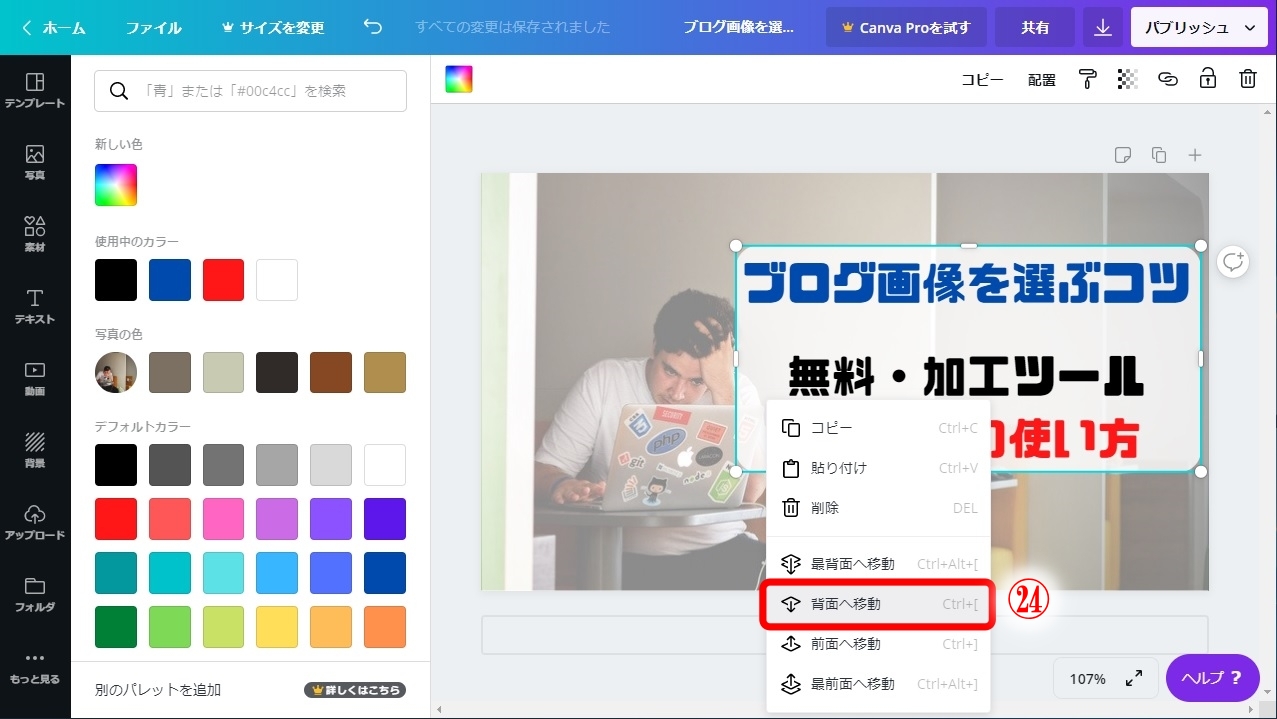
その後、丸角正方形をテキストのサイズに合わせる。


【注意】
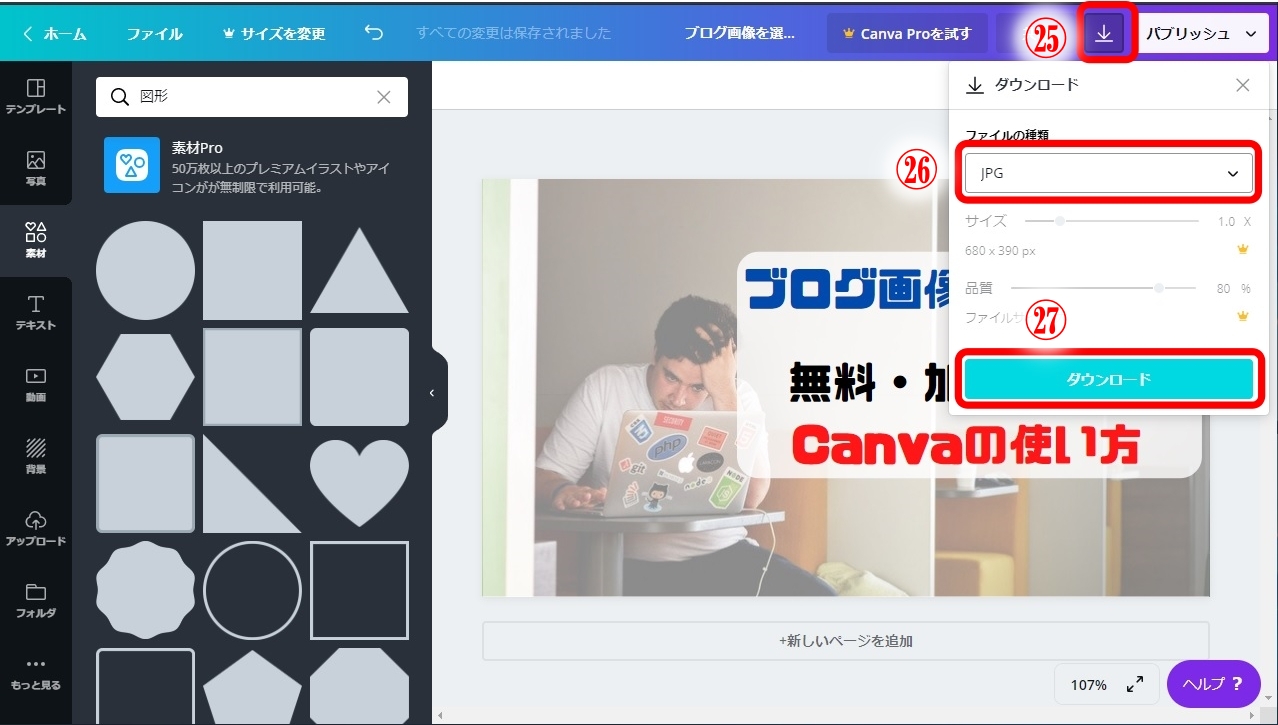
無料版で有料の画像や素材を選んでいる場合、正しくダウンロードできません。
ダウンロードした画像をサムネイルに設定すればOK。
画像は読者が共感できる物を選びましょう。
また、サムネイルの編集や写真検索はCanvaがオススメ。
- 画像で共感を得る
- Canvaで画像の悩みは解消
この2点を理解してもらえばOKです。
更に深く学びたい方は「読者が飽きないブログ記事構成」をご覧ください。