どうもClimb(クライム)です。WordPress自動投稿ツールの利用手順について解説します。初期設定未実施の方は「WordPress自動投稿ツール-初期設定手順-」の記事から実践してください。
まずは、本ツールの仕組みについて説明します。
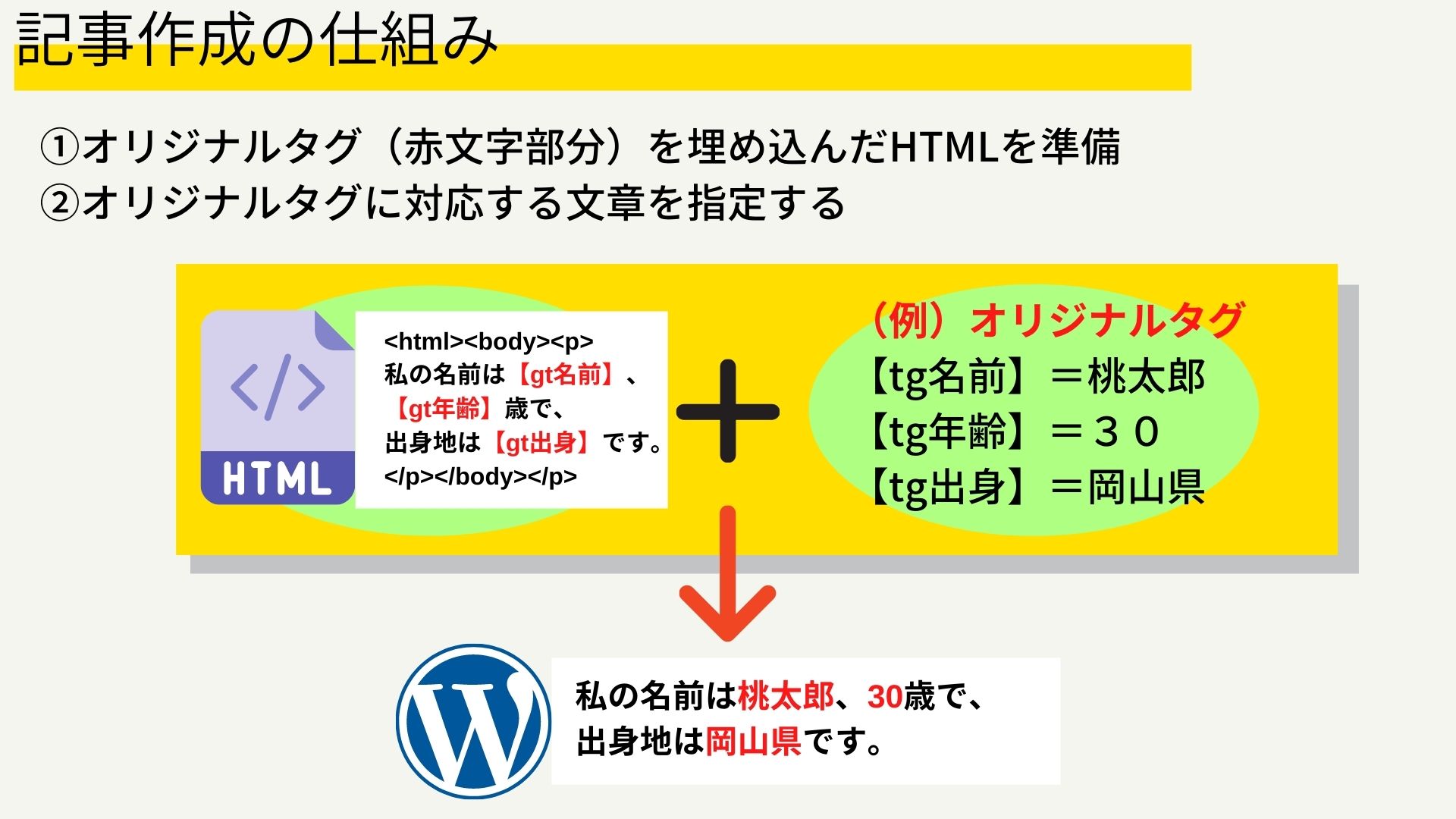
本ツールはベースとなるHTMLに「オリジナルタグ」を定義し、そのタグを指定文字列に変換し記事を生成します。

まずは、事前準備として「HTMLの作成」と「オリジナルタグ」の設定を行っていきます。HTMLをゼロから作成する必要は無いのでご安心ください。
WordPressのビジュアルエディタ(ブロックエディタ)で作成した記事テンプレートをテキストエディタ(コードエディタ)に変換するだけです。
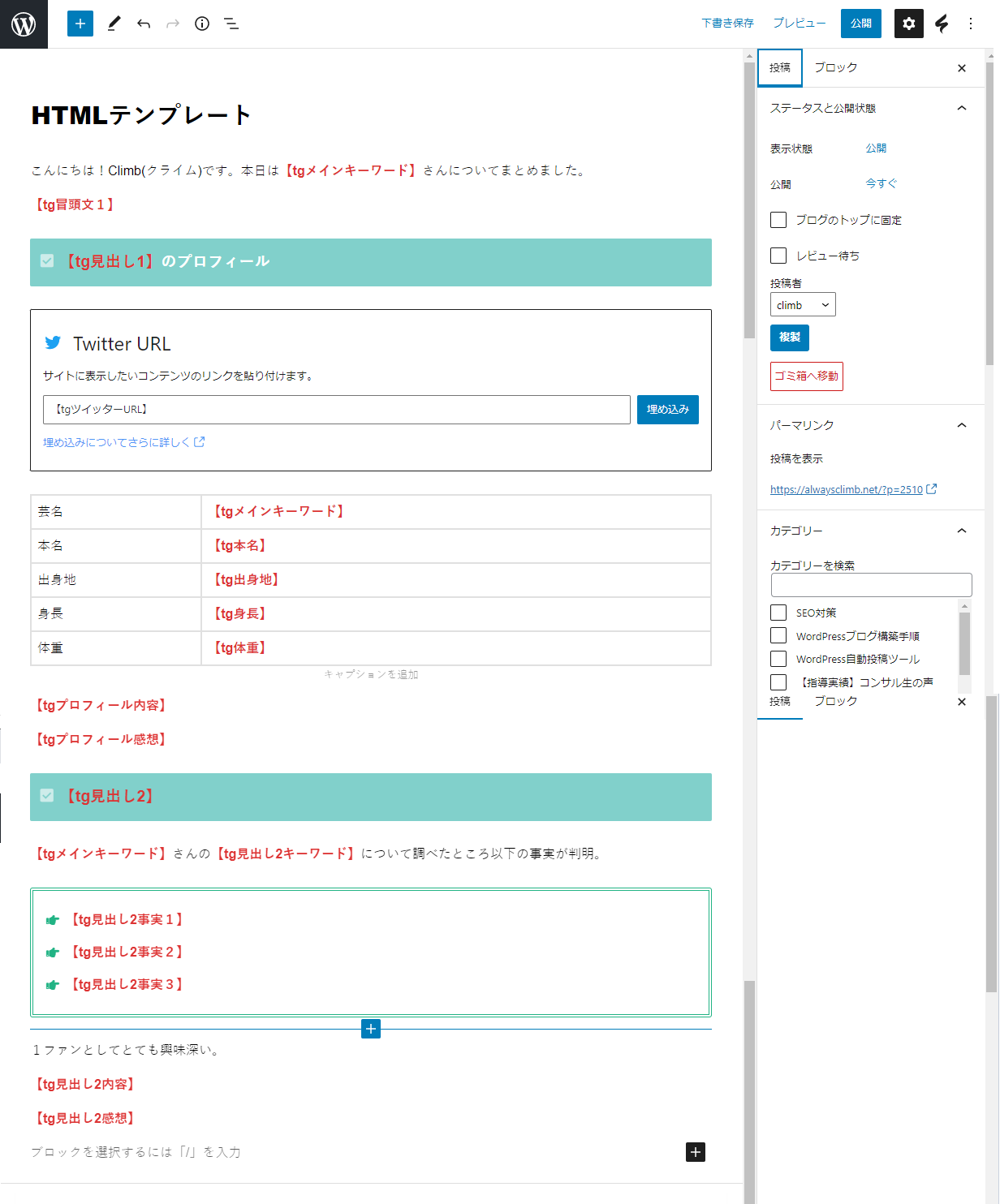
それでは、HTMLを作って行きましょう。普段WordPressで記事を作成する手順で見出しや本文を入力してください。
普段通り「見出し」や「本文」を作成しつつ、オリジナルタグを埋め込んでいきます。オリジナルタグは、必ず【tg〇〇〇】の形式で定義してください。
※以下のサンプルではオリジナルタグを赤文字で表記

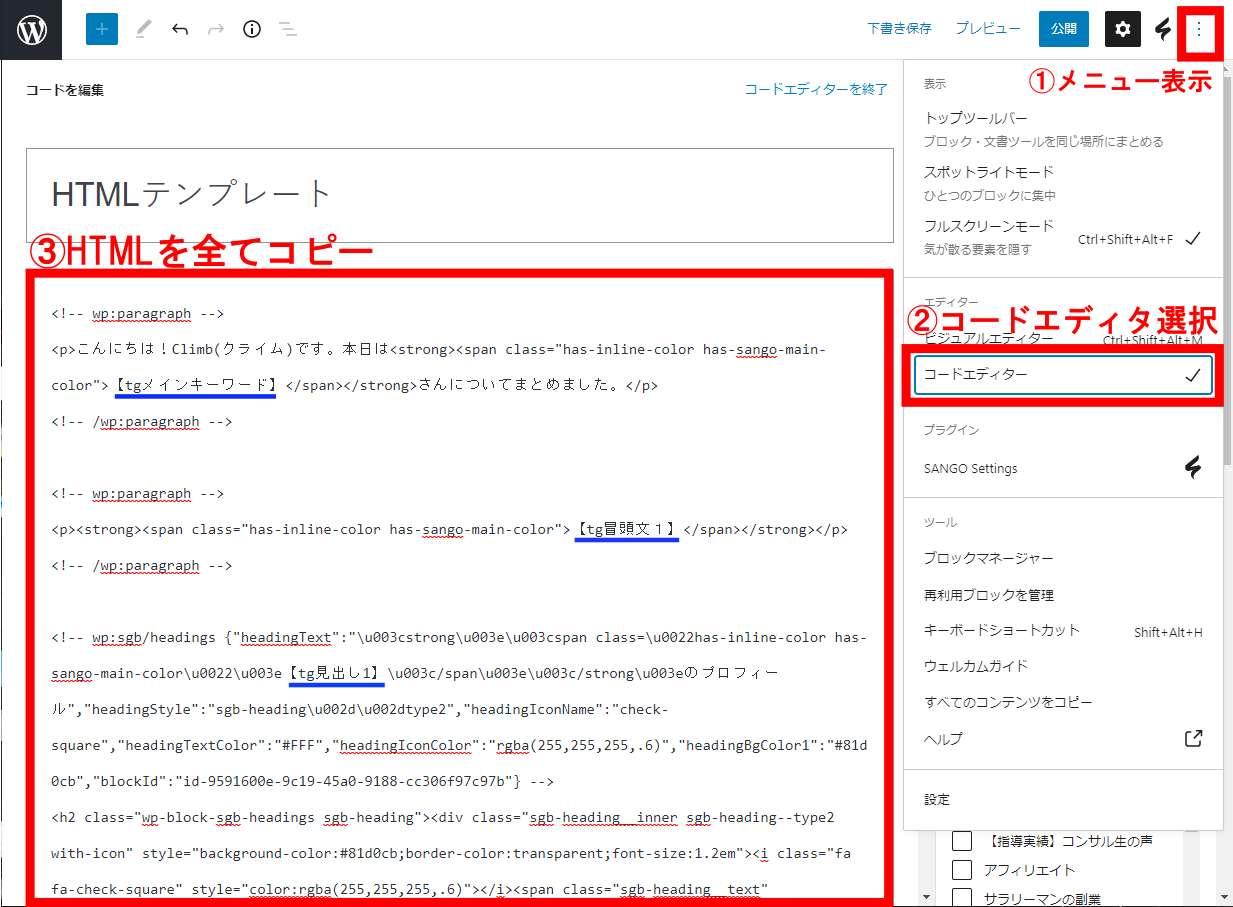
以下手順でビジュアルエディタをコードエディタに変換し、HTMLをコピーします。
- メニューを表示
- コードエディターを選択
- HTMLを全てコピー
※(Alt+a)→(Ctrl+C)で一括コピー可能

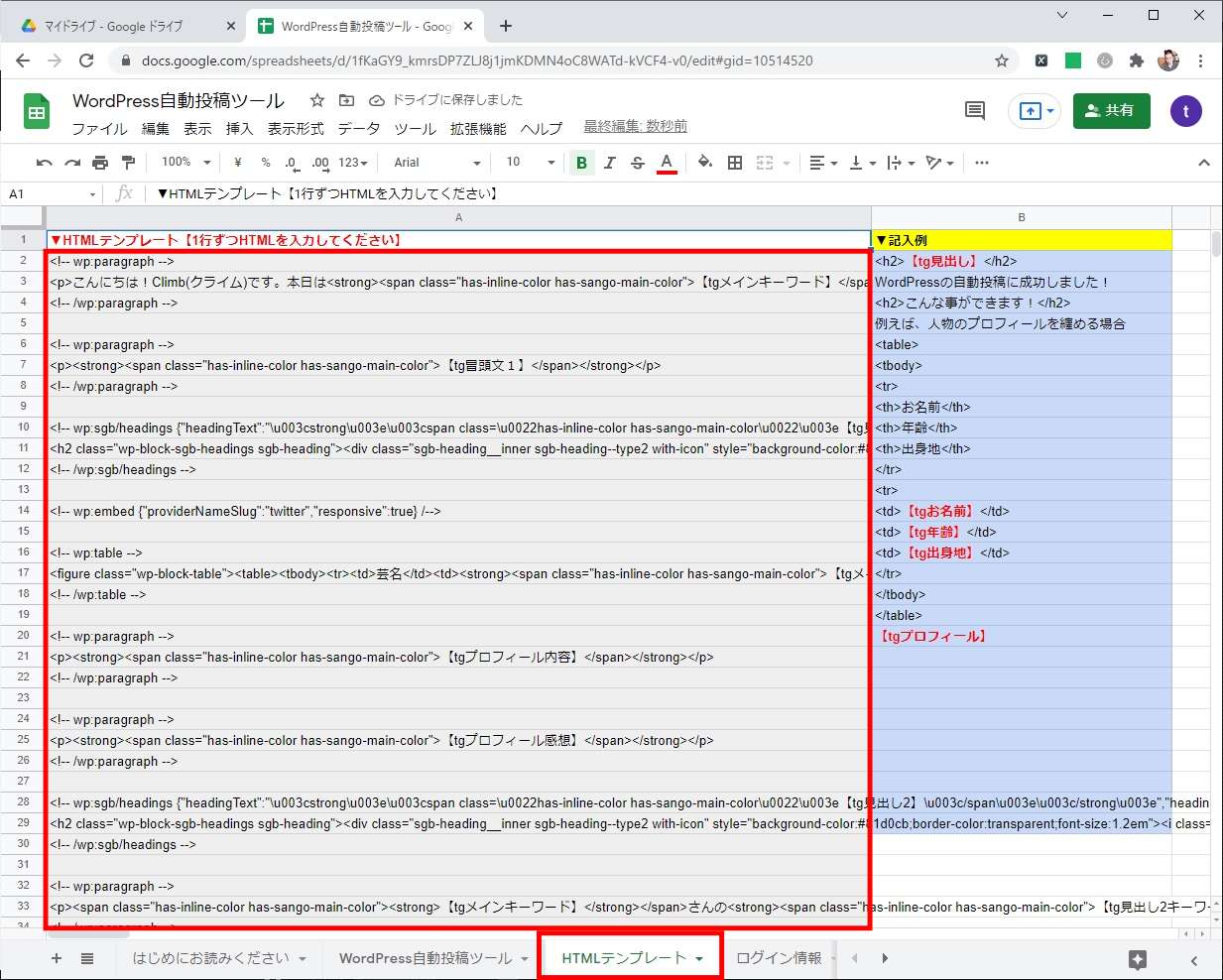
WordPrss自動投稿ツールの「HTMLテンプレート」シートを開いて「セルA2」にコピーしたHTMLを貼り付けます。

以上で、HTMLの作成は完了です。
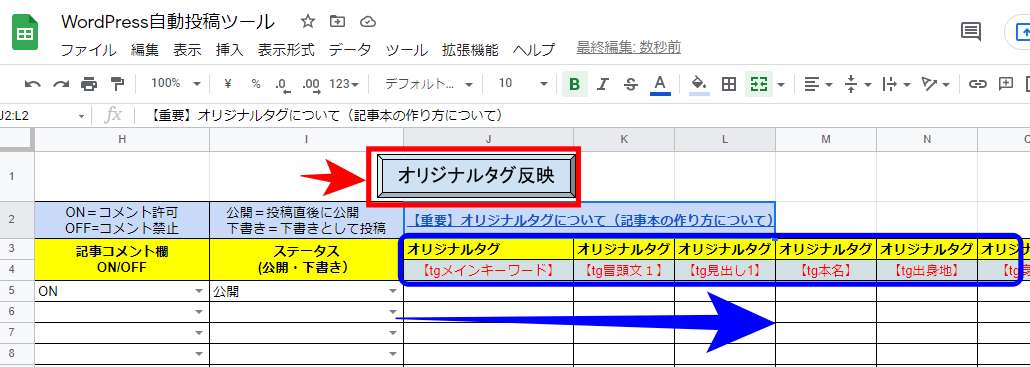
続いてWordPress自動投稿ツールにオリジナルタグを設定していきます。「オリジナルタグ反映」ボタンを実行して頂ければ、一気にオリジナルタグを設定できます。

HTML内に記載したオリジナルタグは必ず【tg〇〇】の形式にしてください。【tg〇〇】でなければオリジナルタグの自動反映ができません。

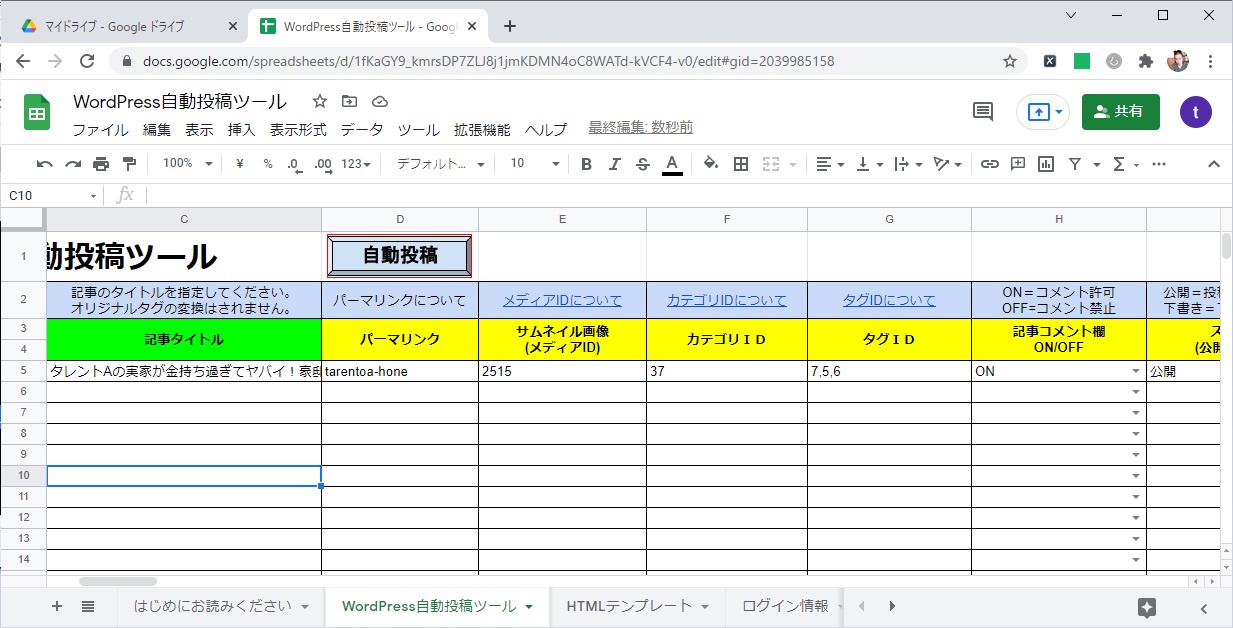
それでは、自動投稿する記事情報を埋めていきましょう。本ツールで設定可能な項目は以下となっております。メディアID、カテゴリID、タグIDの確認方法は以下のリンクで確認できます。
▼本ツールで設定可能な記事のパラメータ▼
- 記事タイトル
- パーマリンク
- サムネイル画像(メディアID)
- カテゴリID
- タグID
- 記事コメントの可否
- 公開ステータスの指定(下書き or 公開)
- 各種オリジナルタグの内容(記事本文)
最後は「自動投稿」ボタンを押します。5分間で800~900記事まで自動投稿できますので、大量記事作成もあっという間です。